Snip
|
HTML5 offers a lot of exciting new features in the realm... my favorite new additions to forms in HTML5 is the place... Placeholder text is the “hint” or “example” text...
|
|---|
Categories |
|
|---|
For Snip |
loading snip actions ... |
|---|---|
For Page |
loading url actions ... |
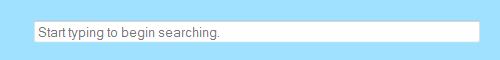
HTML5 offers a lot of exciting new features in the realm of forms. One of my favorite new additions to forms in HTML5 is the placeholder attribute. Placeholder text is the “hint” or “example” text that resides in a text input field before the user clicks in (or tabs to) that field — and goes away the moment the field is in use. And the code is amazingly simple, too. Take this example:
<input type="text" placeholder="Start typing to begin searching." />The only new bit is the placeholder attribute, but it results in this:

HTML |
<p>HTML5 offers a lot of exciting new features in the realm of forms. One of my favorite new additions to forms in HTML5 is the placeholder attribute. Placeholder text is the “hint” or “example” text that resides in a text input field before the user clicks in (or tabs to) that field — and goes away the moment the field is in use. And the code is amazingly simple, too. Take this example:</p><div class="wp_syntax"><div class="code"><pre class="html4strict" style="font-family: monospace;"> <span style="color: rgb(0, 153, 0); font-weight: normal;"><<span style="color: rgb(0, 0, 0); font-weight: normal;">input</span> <span style="color: rgb(0, 0, 102); font-weight: normal;">type</span><span style="color: rgb(102, 204, 102); font-weight: normal;">=</span><span style="color: rgb(255, 0, 0); font-weight: normal;">"text"</span> placeholder<span style="color: rgb(102, 204, 102); font-weight: normal;">=</span><span style="color: rgb(255, 0, 0); font-weight: normal;">"Start typing to begin searching."</span> <span style="color: rgb(102, 204, 102); font-weight: normal;">/</span>></span></pre></div></div><p>The only new bit is the placeholder attribute, but it results in this:</p><p><img src="http://www.cssnewbie.com/wp-content/uploads/2010/11/placeholder-example-image-1.png" alt="" title="Placeholder text example" class="alignnone size-full wp-image-623" height="60" width="500"></p><p></p> |
|---|