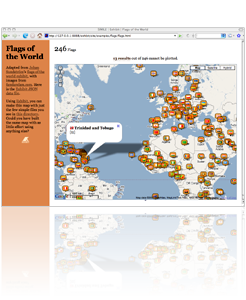
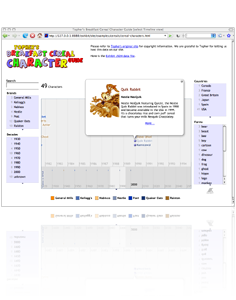
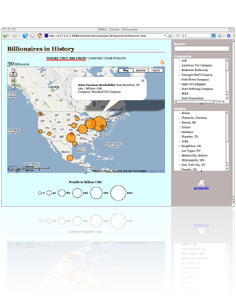
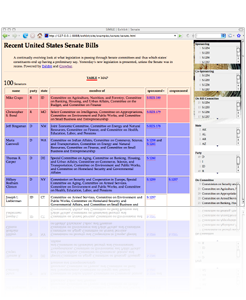
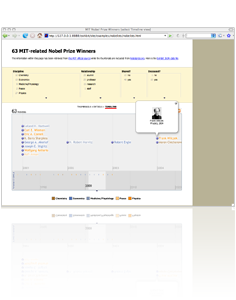
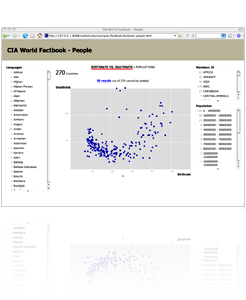
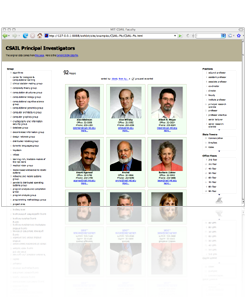
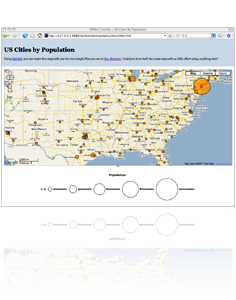
Exhibit lets you easily create web pages with advanced text search and filtering functionalities, with interactive maps, timelines, and other visualizations like these:
Search Alan Dix Snips
Channels - Alan Dix
- [ show all ]
- accessibility
- AI
- algorithms
- AVL trees
- bibliographic
- cognition and art
- colour
- Dalek
- DELOS
- design
- digial media
- digital economy
- DIY technology
- economy and politics
- education
- fairylights
- food and recipies
- HCI stuff
- health and wellbeing
- heritage and museums
- journals
- just fun
- just lovely
- locality
- maps and geography
- math
- news
- open access
- physicality
- poetry
- public displays
- random links
- research methods
- rural issues
- science
- search
- statistics
- sustainability
- techie
- AJAX
- APIs
- AppleScript
- browser
- collective intelligence
- css
- database
- debugging
- desktop
- firefox
- graphics
- Greasemonkey
- HTML and XHTML
- IM
- iPhone
- Java
- Java Web Start
- JavaScript
- jQuery
- LaTeX
- LDAP
- MacOSX
- markup and microformats
- mobile development
- Mozilla
- MySQL
- office-bugs
- open data
- open source
- openid
- phone
- programming
- RDF
- RFCs
- second life
- semantic web
- SOAP
- social networking
- software patents
- synchronisation
- tagging
- thunderbird
- UI development
- web development
- web server
- web theory
- Web2.0
- web3.0
- wireless
- XML
- XMP
- text mining
- textiles
- theology and religion
- Tiree
- visualisation
- walking
- Welsh
- wordpress
- writing