Snip
|
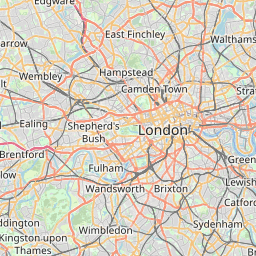
Leaflet is the leading open-source JavaScript library fo... interactive maps. Weighing just about 42 KB of JS, it h... features most developers ever need.
|
|---|
Categories |
|
|---|
For Snip |
loading snip actions ... |
|---|---|
For Page |
loading url actions ... |
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 42 KB of JS, it has all the mapping features most developers ever need.
Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms, can be extended with lots of plugins, has a beautiful, easy to use and well-documented API and a simple, readable source code that is a joy to contribute to.




















HTML |
<p>Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about <abbr title="42 KB gzipped — that's 142 KB minified and 431 KB in the source form, with 14.5 KB of CSS (3.5 KB gzipped) and 6 KB of images.">42 KB of JS</abbr>, it has all the mapping <a href="#features">features</a> most developers ever need.</p> <p>Leaflet is designed with <em>simplicity</em>, <em>performance</em> and <em>usability</em> in mind. It works efficiently across all major desktop and mobile platforms, can be extended with lots of <a href="plugins.html">plugins</a>, has a beautiful, easy to use and <a title="Leaflet API reference" href="reference.html">well-documented API</a> and a simple, readable <a title="Leaflet source code repository on GitHub" href="https://github.com/Leaflet/Leaflet">source code</a> that is a joy to <a title="A guide to contributing to Leaflet" href="https://github.com/Leaflet/Leaflet/blob/main/CONTRIBUTING.md">contribute</a> to.</p> <div id="map" class="map map-home leaflet-container leaflet-touch leaflet-safari leaflet-fade-anim leaflet-grab leaflet-touch-drag leaflet-touch-zoom" style="height: 300px; margin-top: 50px; position: relative; outline: none;" tabindex="0"><div class="leaflet-pane leaflet-map-pane" style="transform: translate3d(1542px, -571px, 0px);"><div class="leaflet-pane leaflet-tile-pane"><div class="leaflet-layer " style="z-index: 1; opacity: 1;"><div class="leaflet-tile-container leaflet-zoom-animated" style="z-index: 17; transform: translate3d(-361px, -23px, 0px) scale(2);"></div><div class="leaflet-tile-container leaflet-zoom-animated" style="z-index: 18; transform: translate3d(29px, -1191px, 0px) scale(1);"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/511/340.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-596px, 2132px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/511/341.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-596px, 2388px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/510/340.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-852px, 2132px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/510/341.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-852px, 2388px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/511/339.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-596px, 1876px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/510/339.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-852px, 1876px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/509/339.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1108px, 1876px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/509/340.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1108px, 2132px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/511/338.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-596px, 1620px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/510/338.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-852px, 1620px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/509/338.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1108px, 1620px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/508/339.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1364px, 1876px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/508/338.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1364px, 1620px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/508/340.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1364px, 2132px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/507/339.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1620px, 1876px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/507/340.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1620px, 2132px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/507/338.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1620px, 1620px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/506/338.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1876px, 1620px, 0px); opacity: 1;"><img alt="" role="presentation" src="https://tile.openstreetmap.org/10/506/339.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-1876px, 1876px, 0px); opacity: 1;"></div></div></div><div class="leaflet-pane leaflet-overlay-pane"></div><div class="leaflet-pane leaflet-shadow-pane"><img src="https://unpkg.com/leaflet@1.8.0/dist/images/marker-shadow.png" class="leaflet-marker-shadow leaflet-zoom-animated" alt="" style="margin-left: -12px; margin-top: -41px; width: 41px; height: 41px; transform: translate3d(-427px, 1075px, 0px);"></div><div class="leaflet-pane leaflet-marker-pane"><img src="https://unpkg.com/leaflet@1.8.0/dist/images/marker-icon.png" class="leaflet-marker-icon leaflet-zoom-animated leaflet-interactive" alt="Marker" tabindex="0" role="button" style="margin-left: -12px; margin-top: -41px; width: 25px; height: 41px; transform: translate3d(-427px, 1075px, 0px); z-index: 1075;"></div><div class="leaflet-pane leaflet-tooltip-pane"></div><div class="leaflet-pane leaflet-popup-pane"></div><div class="leaflet-proxy leaflet-zoom-animated" style="transform: translate3d(130217px, 86820px, 0px) scale(512);"></div></div><div class="leaflet-control-container"><div class="leaflet-top leaflet-left"><div class="leaflet-control-zoom leaflet-bar leaflet-control"><a class="leaflet-control-zoom-in" href="#" title="Zoom in" role="button" aria-label="Zoom in" aria-disabled="false"></a></div></div></div></div> |
|---|