Snip
|
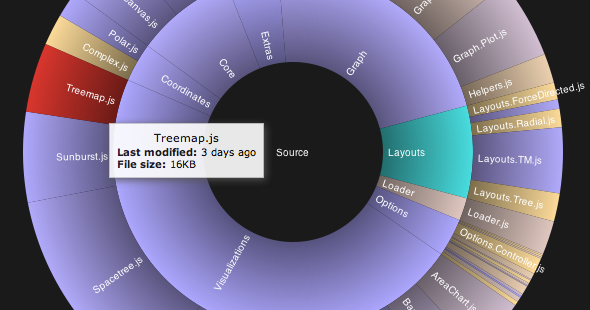
The JavaScript InfoVis Toolkit provides tools for creating Interactive Data Visualizations for the Web.
|
|---|
Categories |
|
|---|
For Snip |
loading snip actions ... |
|---|---|
For Page |
loading url actions ... |
HTML |
<div id="wrapper"> <div class="container"> <div id="image-switcher"> <div class="fxMarqueeWrapper" style="position: relative; visibility: visible; opacity: 1;"><span style="position: relative; display: none;" class="fxMarquee"><div style="position:relative;"> <a href="demos.html" title="Try the demos"> <img src="static/v20/img/marquee/sunburst.png" id="first-image" alt="image"> </a> <div class="tag"> Sunburst Visualization </div> </div></span><span style="position: relative;" class="fxMarquee"><div style="position: relative;"><a title="Try the demos" href="demos.html"><img src="static/v20/img/marquee/icicle.png" height="310" width="590"></a><div class="tag">Icicle Visualization</div></div></span></div></div> <div id="main-text-container"> The JavaScript InfoVis Toolkit provides tools for creating Interactive Data Visualizations for the Web. </div></div></div> |
|---|